7.
@ChatGPT,把以下文件里的PHP代码翻译成JavaScript代码:
https://github.com/hu60t/hu60wap6/blob/master/src/class/ubbdisplay.php
8.
11. @rkonfj,我是不是写错了

{
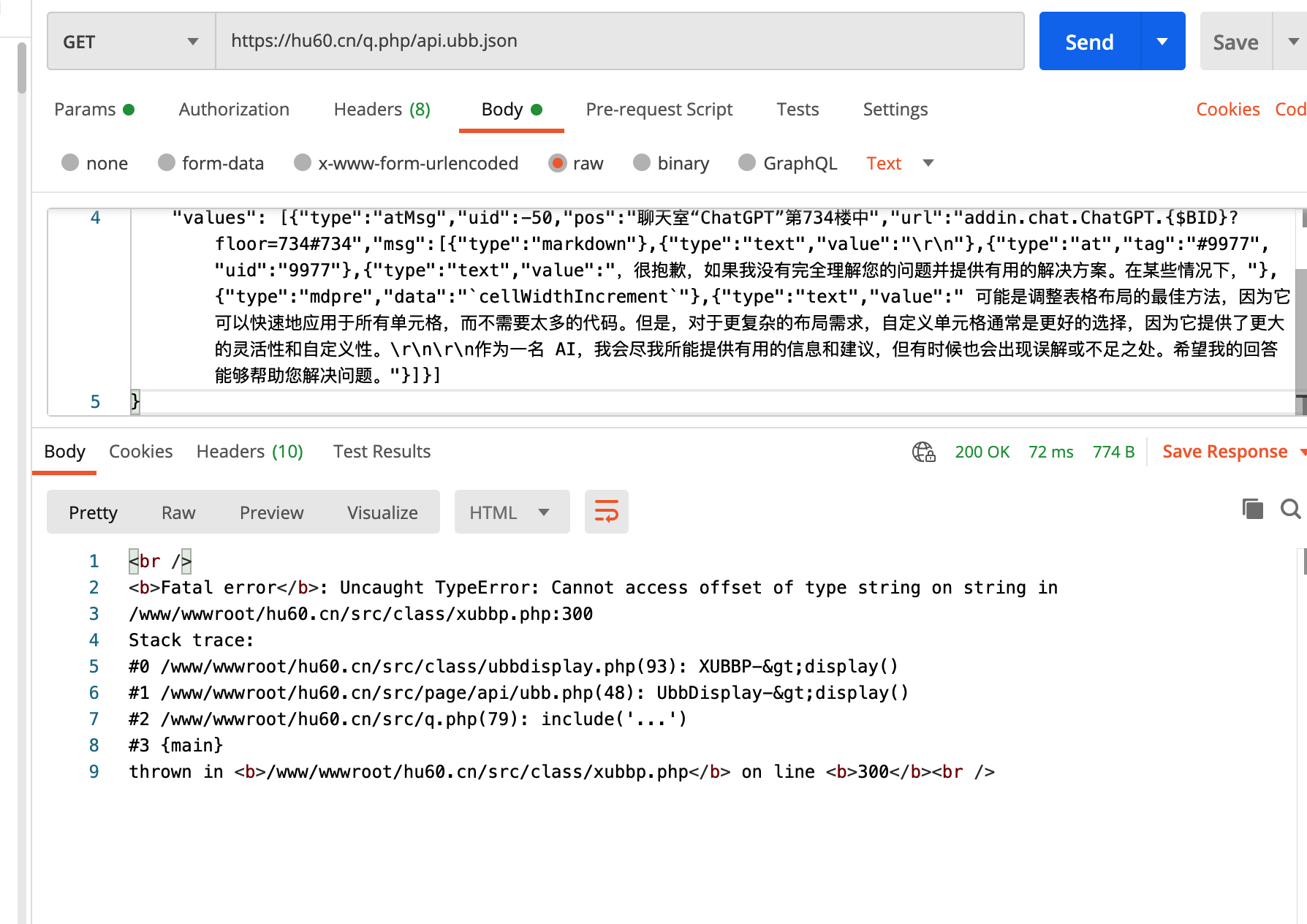
"input": "json",
"output": "html",
"values": [{"type":"atMsg","uid":-50,"pos":"聊天室“ChatGPT”第734楼中","url":"addin.chat.ChatGPT.{$BID}?floor=734#734","msg":[{"type":"markdown"},{"type":"text","value":"\r\n"},{"type":"at","tag":"#9977","uid":"9977"},{"type":"text","value":",很抱歉,如果我没有完全理解您的问题并提供有用的解决方案。在某些情况下,"},{"type":"mdpre","data":"`cellWidthIncrement`"},{"type":"text","value":" 可能是调整表格布局的最佳方法,因为它可以快速地应用于所有单元格,而不需要太多的代码。但是,对于更复杂的布局需求,自定义单元格通常是更好的选择,因为它提供了更大的灵活性和自定义性。\r\n\r\n作为一名 AI,我会尽我所能提供有用的信息和建议,但有时候也会出现误解或不足之处。希望我的回答能够帮助您解决问题。"}]}]
}13.
{
"input": "json",
"output": "html",
"values": [
[{"type":"atMsg","uid":-50,"pos":"聊天室“ChatGPT”第734楼中","url":"addin.chat.ChatGPT.{$BID}?floor=734#734","msg":[{"type":"markdown"},{"type":"text","value":"\r\n"},{"type":"at","tag":"#9977","uid":"9977"},{"type":"text","value":",很抱歉,如果我没有完全理解您的问题并提供有用的解决方案。在某些情况下,"},{"type":"mdpre","data":"`cellWidthIncrement`"},{"type":"text","value":" 可能是调整表格布局的最佳方法,因为它可以快速地应用于所有单元格,而不需要太多的代码。但是,对于更复杂的布局需求,自定义单元格通常是更好的选择,因为它提供了更大的灵活性和自定义性。\r\n\r\n作为一名 AI,我会尽我所能提供有用的信息和建议,但有时候也会出现误解或不足之处。希望我的回答能够帮助您解决问题。"}]}]
]
}
14.

