20.
@老虎会游泳,噢,看漏了,看成“新上传的图片才有文件大小”了
对外站图片用啥方法好呢
21.
@无名啊,至于不在file.hu60.cn上的文件,如果alt里没有大小,那在不请求服务器的情况下,自然没有任何办法得知其大小。
22.
@老虎会游泳,我感觉DOMContentLoaded触发后,各个图片都下了一小点了(所以也经常会闪烁一下才消失),也不知道能不能利用上
那些拦截广告的,也不知道怎么做到不会有闪烁就过滤掉广告的,感觉像浏览器解析DOM前,就过滤掉了
23.
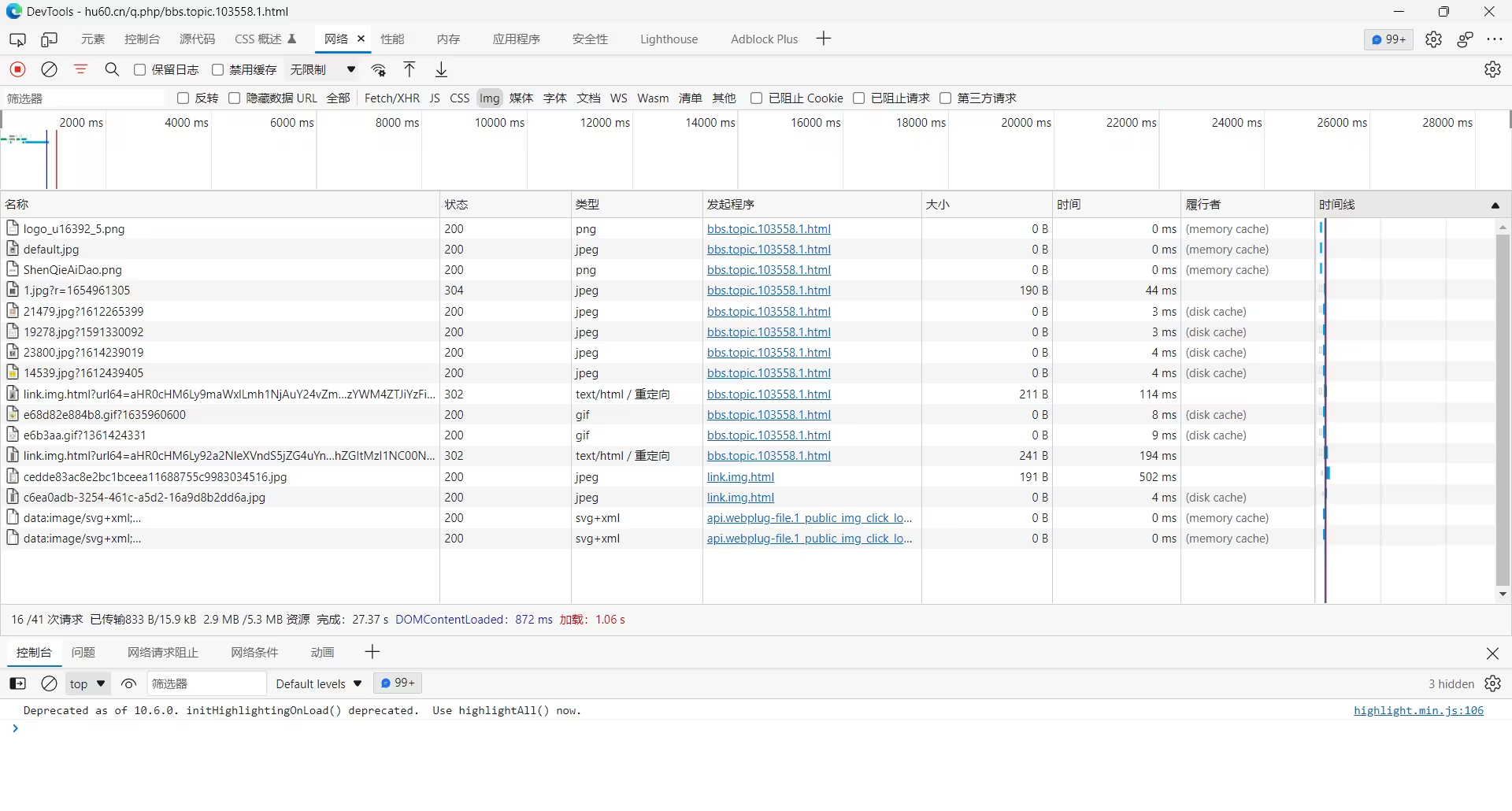
@无名啊,你的感觉可能不准确,你可以安装我的插件,关闭表情插件(因为表情插件有很多图片),然后自己看F12控制台。在用户点击前并没有图片请求发出。
24.
@无名啊,为什么我强调“安装我的插件”,因为我可以保证我的插件里只有同步代码,所以执行时机一定是及时的。如果插件包含异步代码(async/await),那执行就不及时了,执行可能发生在多媒体内容开始加载之后,而非之前。
25.
@老虎会游泳,我装了你的,关了表情,测了本贴第一页,已缓存的图片算是发出请求吗?

26.
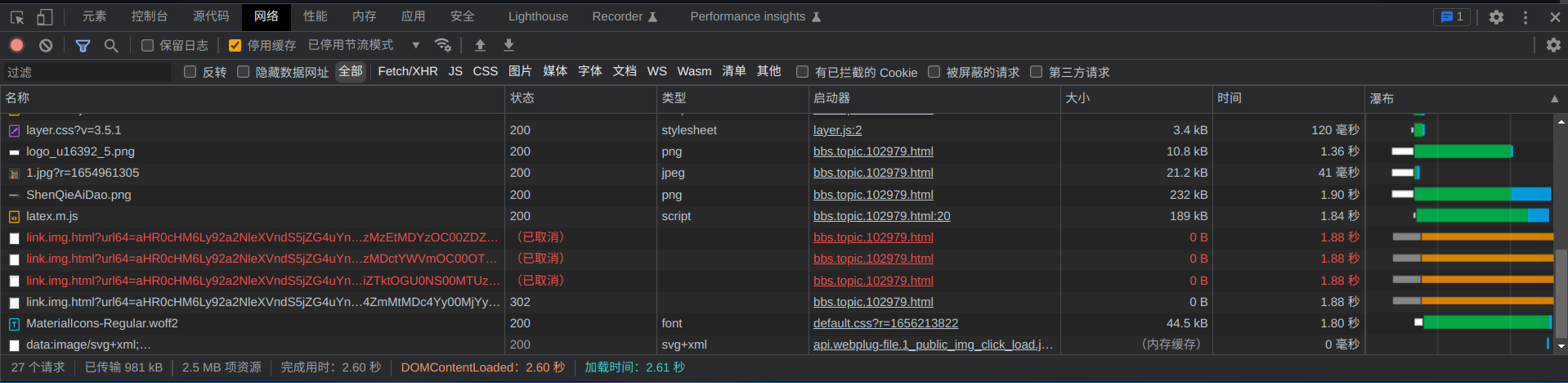
@无名啊,额,好像并非总是如此。有时候请求确实发出了,只是随后取消了。看起来必须把插件添加到网页底部,才能及时执行。

27.
@无名啊,把插件放在网页底部,就可以取消事件监听器了。直接把代码暴露在最外层即可。这样就会在DOM解析好之后立即执行。
28.
@无名啊,现在我把插件代码改到底部了,我的代码改成立即执行表达式了,加载时也不会闪一下再消失了。
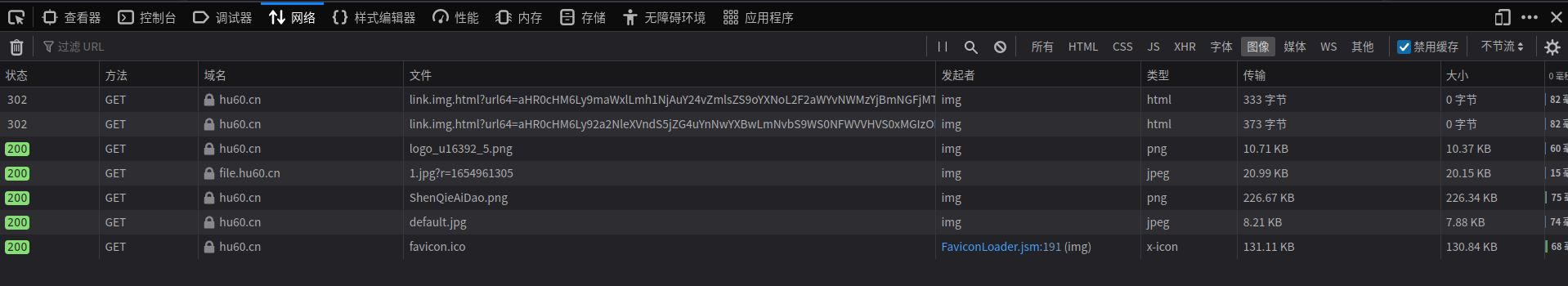
请求确实发出了,但首先请求的是hu60.cn,那个302重定向给JS代码的执行和后续请求的取消保留了足够的时间,最终没有到file.hu60.cn的请求发出。

29.
@老虎会游泳,我好奇为何你的脚本会和图片浏览器(下称viewer)冲突
按说,viewer是defer,在DOMContentLoaded之前执行,(之前)你的在触发后执行,应该是可以由你保存好viewer的onclick,最后存活的onclick是你的啊
30.
@无名啊,defer在DOMContentLoaded之后执行,而且onclick和addEventListener('click')互不影响,可以同时触发。
31.
@老虎会游泳,我理解错了?https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/script#attr-defer
defer布尔属性被设定用来通知浏览器该脚本将在文档完成解析后,触发 DOMContentLoaded (en-US) 事件前执行。
有 defer 属性的脚本会阻止 DOMContentLoaded 事件,直到脚本被加载并且解析完成。
32.
@无名啊,既然MDN这么说,那么问题就不是执行顺序问题,而是onclick和addEventListener('click')互不影响,可以同时触发。
33.
@无名啊,问题好像并不是同时触发,而是$(document).ready()事件在DOMContentLoaded事件之后发生。
不过现在研究这个问题无意义了,因为我的代码现在位于立即执行表达式中,总是最先执行。
我确实想到一个解决方法,就是用setTimeout推迟onclick事件的绑定。
$(document).ready(function () {
document.querySelectorAll('.userimg, .userthumb').forEach(img => (img.onclick = function () {
// 链接中的图片不预览
if (0 !== $(this).parents('a').length) return;
let elem = document.querySelector('body');
let viewer = new Viewer(elem, {
hidden: () => viewer.destroy(),
filter(image) {
return image.matches('.userimg, .userthumb');
}
});
viewer.show()
}));
});
34.
@老虎会游泳,不是,之前你的版本,最后存活的onclick是viewer的,导致没法点击后加载
35.
@无名啊,$(document).ready()事件在DOMContentLoaded事件之后发生。
36.
@老虎会游泳,啊这。。那 @读书顶个鸟用 加defer的目的是啥??
39.
@无名啊,因为我的代码不在事件监听器和defer内,我的代码是同步js文件中的立即执行表达式,总是最先执行,所以不必关心执行顺序了。唯一的解决方法是在一切尘埃落定后重新绑定事件。